こんにちは、新規事業を支援している青林です。
今日はプロダクト作りのステップ3の
『Figmaを使ってワイヤーフレームを作る』
のその2についてお話します。
2013年から8年間プロダクトを作るなかで、
現段階で最速でワイヤーフレームを作る方法を紹介します。
- Figmaにアカウントを作成する
- Figmaプラグインの”HTML to Figma“をインストールする
- 参考サイトをコピーする
- 画面のイメージ、文章を修正する
- 完成
という流れです。
Figmaのポイント
- 早い:参考サービスをコピーして作成ができる
- 安い:Figmaは基本機能の無料枠が大きい
- 質:画面を繋げるとプロトタイプができあがる
注意
Webページのワイヤーフレーム作成に限られ、アプリ画面は対応していません。もくじ
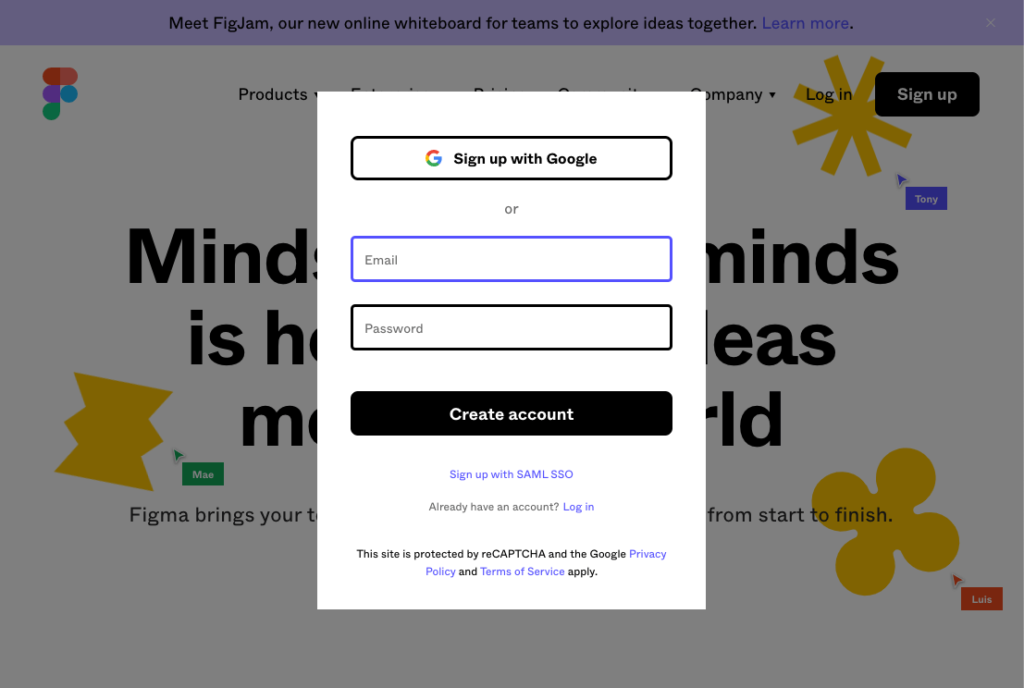
1.Figmaのアカウントを作成する

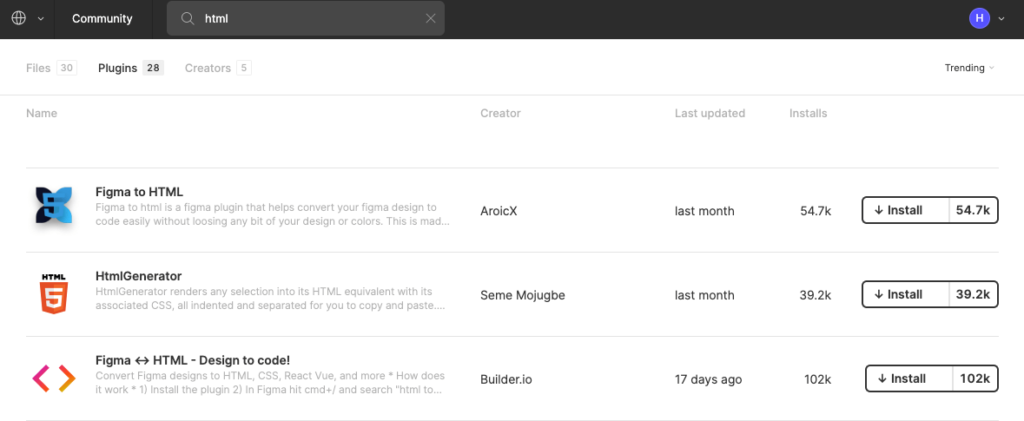
2.”HTML to Figma”をインストールする

Figmaのコミュニティー画面でhtmlと検索ボックスに入れると、”Figma ↔ HTML – Design to code!”が見つかります。
見つけたら、Installボタンを押して、プラグインをインストールします。
3.参考サイトをコピーする

ホーム > Plugins > Figma ↔ HTML – Design to code!
を選択すると上記の画面が表示されます。
URLに参考にしたいURLをいれ、横幅を選択してIMPORTボタンを押すと下記のように文字1文字ずつ編集も可能です。

ロゴやファーストビューの画像などHTMLの記述によっては一部再現されない箇所はありますが、ゼロからワイヤーフレームを作成するよりも作成時間を削減することができます。
この類のページのコピーサービスは精度が低いのが多く、文章が編集できない。スペースが正確でない。などありましたが、Figmaもプラグインはとても実用的だと思います。
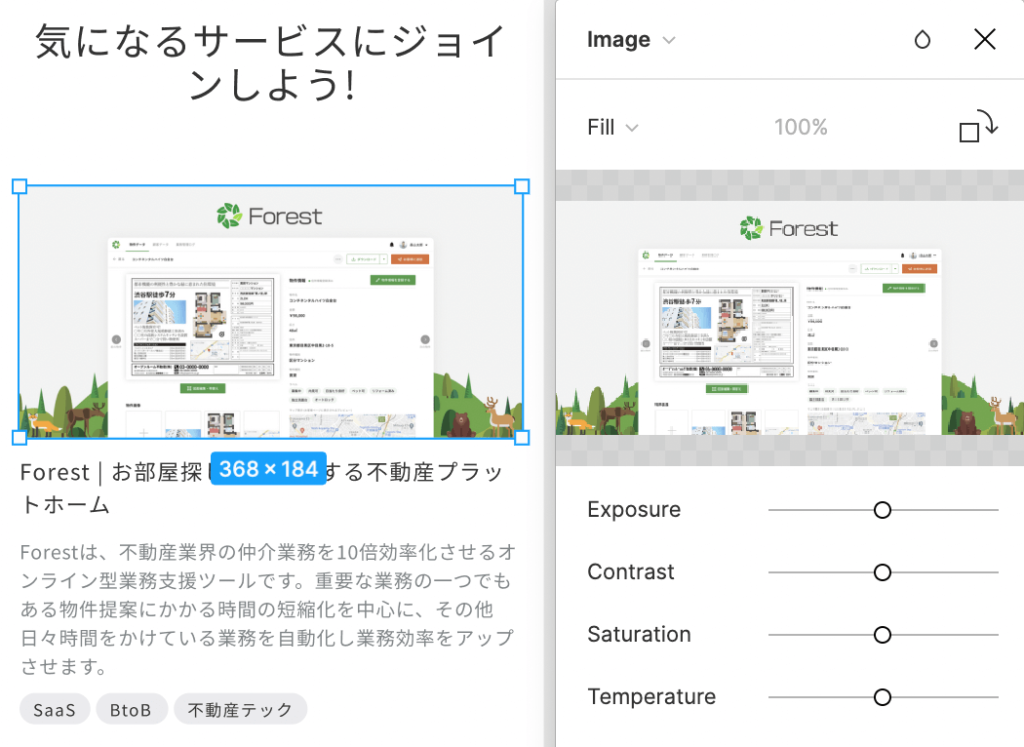
4.画面のイメージ、文章を修正する

参考サービスの文章、画像を修正、加筆することで本サービスを作成していきます。
大元のサイトフォントからメインカラー、キービジュアルを変更します。
まとめ
以上でFigmaを活用して最短でWebのワイヤーフレームを作成ができます。
Figmaを活用することで得られるメリット
- 早い:参考サービスをコピーして作成ができる
- 安い:Figmaは基本機能の無料枠が大きい
- 質:画面を繋げるとプロトタイプができあがる
作成したワイヤーフレームをつなげて画面遷移を追加し、プロトタイプの作成に活用してみてください。