こんにちは、新規事業を支援している青林です。
今日はプロダクト作りのステップ3の
『ワイヤーフレームを作る』
についてお話します。
ステップ2で画面遷移図の作成が完了したら、1画面内のイメージを作成していきます。
ワイヤーフレームを作成することで、
目的
- プロジェクトメンバー(デザインー、エンジニア)と認識を合わせる
- 議論のたたき台になる
- ユーザーテストの角度を高くできる
リアルなユーザーの声を集めることができます。

そして、ワイヤーフレームは3つの段階があります。
- 手書き
- フレーム
- 文章+画像
もくじ
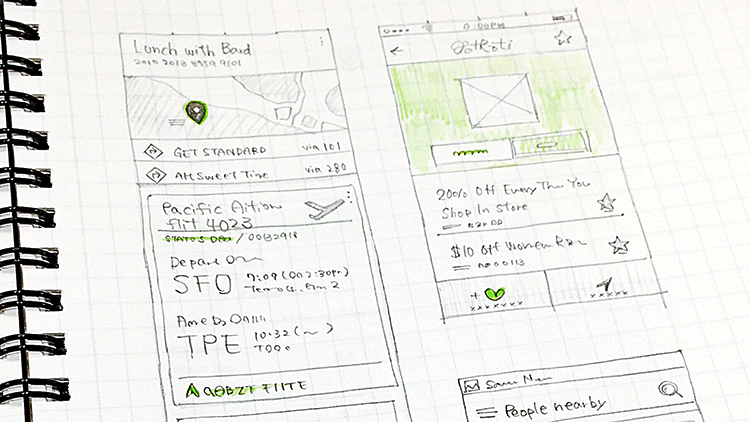
1.手書きのワイヤーフレーム

ワイヤーフレームを作成するソフトウェアが少なかった2010年前半は手書きのワイヤーが多かったです。
最近はソフトウェアで画面の素材テンプレートを活用してワイヤーフレームを作成できるサービスが増えているので、手書きでの利用はチーム内でイメージを早く伝えるたいときなど限定的な感じがます。
手書きワイヤーフレームの評価
早さ
(4.0)
安さ
(5.0)
美しさ
(2.0)
テンプレート活用
(1.0)
チームでの議論
(3.0)
ユーザーテスト利用
(2.5)
総合評価
(2.5)
2.フレームを活用したワイヤーフレーム

フレームタイプは画面内の要素がイメージできます。
しかし、画面内のテキストや画像がないので、ユーザーに見せてもどのようなサービスかイメージはできません。
なので、チーム内での議論には利用できますが、ユーザーテストへの活用で最適なフィードバックは得られません。
フレームを活用したワイヤーフレームの評価
早さ
(3.0)
安さ
(4.0)
美しさ
(3.5)
テンプレート活用
(5.0)
チームでの議論
(2.5)
ユーザーテスト利用
(1.0)
総合評価
(3.0)
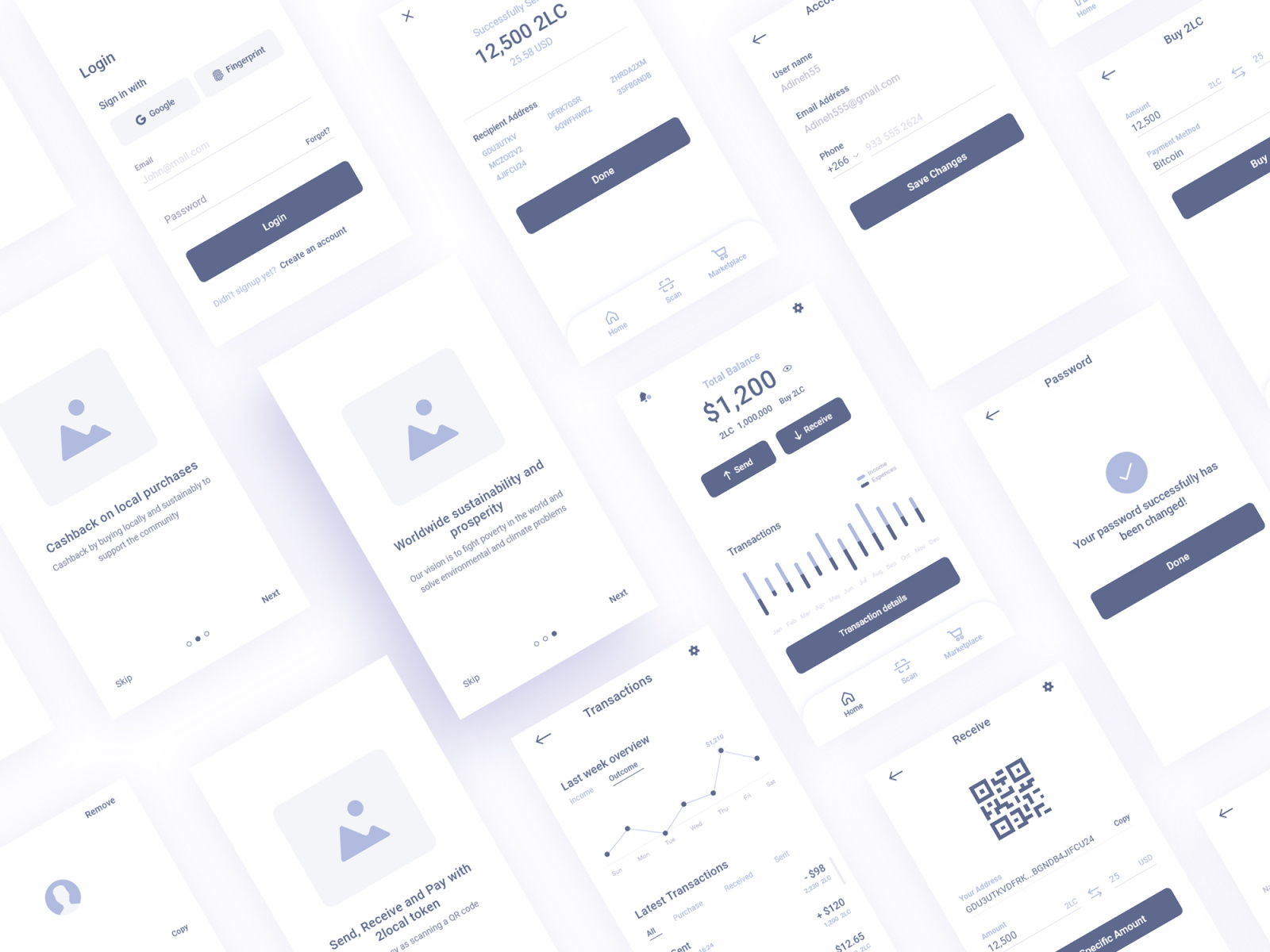
3.文章+画像を活用したワイヤーフレーム

文章と画像を追加するとサービスイメージに近づきます。
デザイナが加わる手前の画面イメージからユーザーインタビューを実施することで、最小の稼働で最大のフィードバックが得られます。
文章+画像を活用したワイヤーフレームの評価
早さ
(2.5)
安さ
(4.0)
美しさ
(4.0)
テンプレート活用
(5.0)
チームでの議論
(5.0)
ユーザーテスト利用
(5.0)
総合評価
(4.5)
まとめ
文章+画像ありのワイヤーフレームを作成することで、下記の目的を解像度高く達成することができます。
目的
- プロジェクトメンバー(デザインー、エンジニア)と認識を合わせる
- 議論のたたき台になる
- ユーザーテストの角度を高くできる
2,3番目のイメージはFigmaを活用しています。
Webのテンプレートやモバイルのテンプレートを活用して、無料で早くワイヤーフレームを作成することができます。
また、Figmaは無料から十分の機能が利用開始できます。
ぜひFigmaを活用してユーザーからのフィードバックをもらって、サービス提供時の成功角度を上げてみてください。
 Figmaを使ってワイヤーフレームを作る
Figmaを使ってワイヤーフレームを作る


