こんにちは、新規事業を支援している青林です。
今日はプロダクト作りのステップ2の
『画面遷移図を作る』
についてお話します。
ステップ1でユーザー体験の設計が完了したら、すべての画面の繋がりを作成していきます。
画面遷移図を作る2つの目的
- 全体の画面数を把握する > 費用の概算見積もり・工数把握
- 画面同士の繋がりを把握する
そして、画面は主に4つに分類されます。
- 共通の画面
- 管理画面:ユーザー
- 管理画面:ホスト
- 管理画面:運営管理者
※2者・社を結びつけるサービス以外はホストの管理画面は必要なし
サービス例
🧑🏻:スタートアップ経営者に
💭:プロダクトはあるが、何をすれば事業が成長するかわからない人向けに
💻:TV電話で経験者に
⚙:伴走をしてもらえるサービス
💭:プロダクトはあるが、何をすれば事業が成長するかわからない人向けに
💻:TV電話で経験者に
⚙:伴走をしてもらえるサービス
を例にとって必要な画面をまとめてみましょう。
もくじ
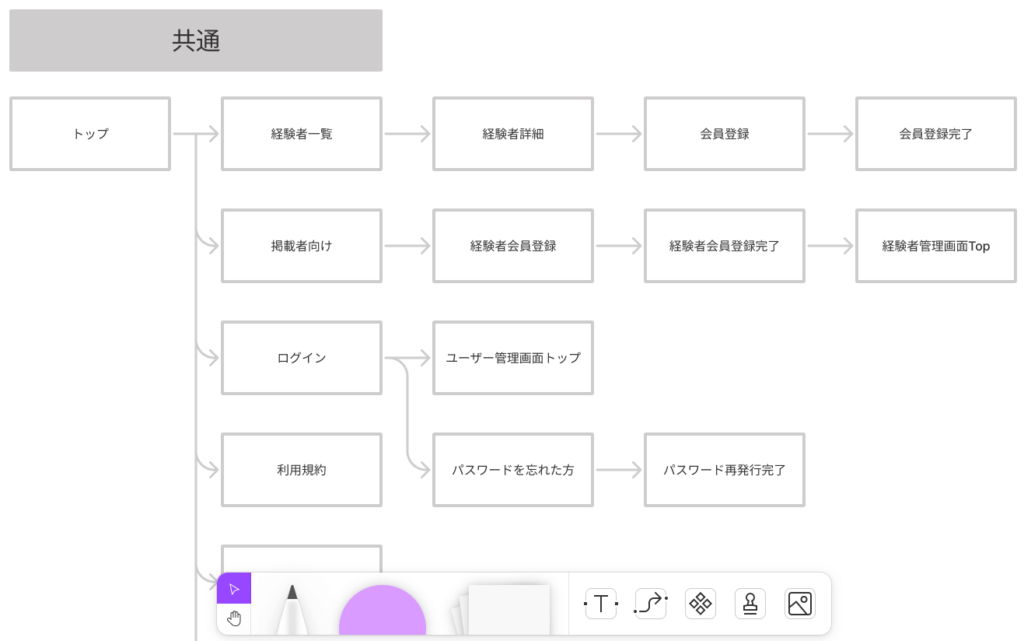
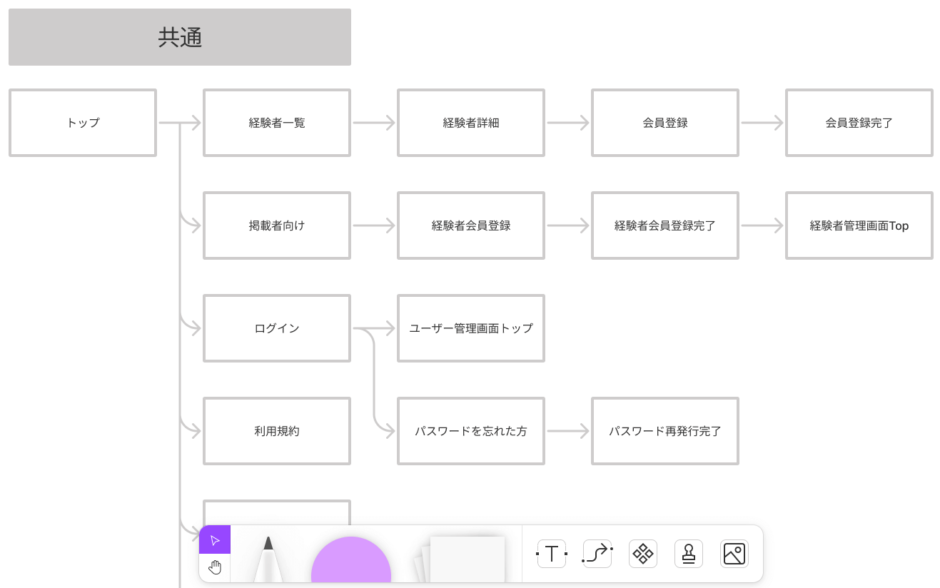
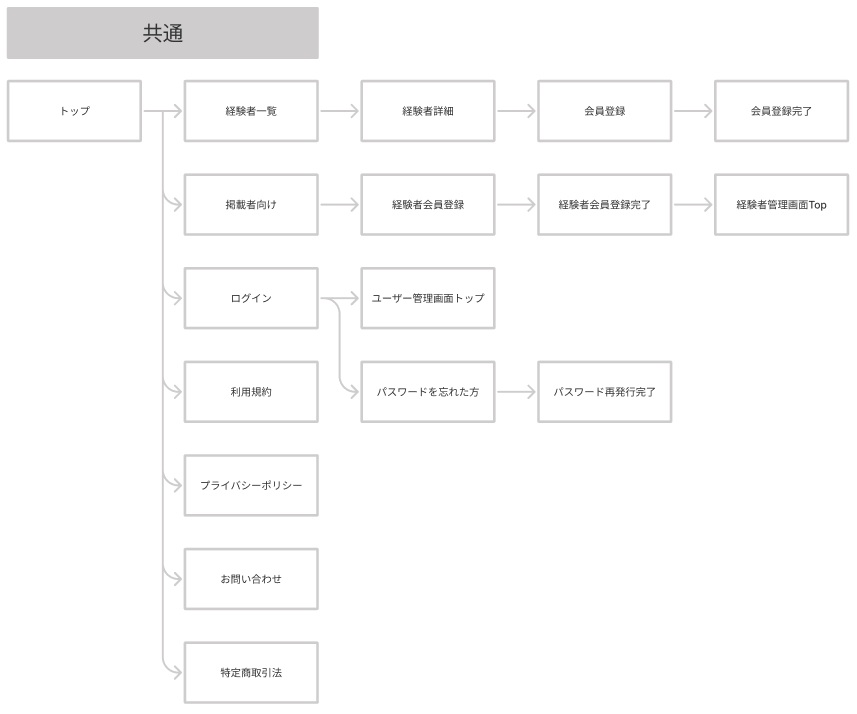
①サービス画面:共通

- トップ
- 経験者一覧
- 経験者詳細
- 使い方
- 掲載者向け
- 会員登録
- 会員登録完了
- 経験者会員登録
- 経験者会員登録完了
- ログイン
- パスワードを忘れた方
- パスワード再発行完了
- 利用規約
- プライバシーポリシー
- お問い合わせ
- 特定商取引法
共通部分の画面数は16画面になります。基本的な初期サービスは代替16画面に集約されてくると思います。
フロントコーディングやデザインの工数は、画面毎にPCとスマホで2枚ずつ作業が必要になるイメージです。
②管理画面:ユーザー

- ユーザー管理画面Top
- 企業を探す
- 企業詳細
- 面談をする
- 面談を依頼完了
- 申し込み詳細
- 申し込み完了
- 案件一覧(興味あり・面談依頼・申込中・契約確認中・契約中・契約終了)
- メッセージ
- 利用履歴
- 登録情報管理
- 個人情報の編集
- メールアドレス/パスワードを編集
- メールアドレス/パスワードを変更完了
- 通知を編集する
ユーザー(経験者)ログイン後の画面数は14画面になります。
2のクライアントを探す画面は共通でも準備し、ログインすると公開情報がすべて見えるような工夫をすることで、アカウント作成率を高めます。
③管理画面:ホスト
- 経験者管理画面Top
- 掲載情報・新規登録
- 掲載詳細
- 編集画面
- 編集完了
- 新規登録画面詳細
- 新規登録完了
- 企業・担当者一覧
- 企業・担当者詳細
- 企業面談希望者とのチャット相談&ステータス表示
- 過去履歴
- お知らせ
- 掲載会社・ユーザー情報管理
- 会社情報の編集を表示する
- メールアドレス/パスワードを編集する
- メールアドレス/パスワードを変更完了
- 通知を編集する
- ユーザー一覧画面
- ユーザー追加登録
ホスト(企業)ログイン後の画面数は19画面になります。
企業が登録後に早くいい体験ができるように、企業情報の登録時に希望の要件を入力し、該当経験者が現れたら通知を送る使用を準備するなど効果ありです。
④管理画面:運営管理者
- マスターダッシュボード
- ユーザー一覧
- 企業一覧
- ユーザー一覧(企業側)
- 案件一覧(興味あり・交渉中・申込中・契約確認中・契約中・契約終了)
- 企業詳細
- チャット相談機能・ステータスぺージ
- お知らせ(メール配信)
- 登録情報管理
- メールアドレス/パスワードを編集する
- メールアドレス/パスワード変更完了
- マスターユーザー一覧画面
- マスターユーザー追加登録
運営管理者ログイン後の画面数は13画面になります。
まとめ
画面数は62画面となりました。
- 共通の画面:16画面
- 管理画面 – ユーザー:14画面
- 管理画面 – ホスト:19画面
- 管理画面 – 運営管理者:13画面
画面遷移図を作る目的の復習ですが、下記の2つでした。
- 全体の画面数を把握する:124画面(62画面 × 2:PCとスマホSP)
- 工数把握
- デザイン:46.5人日(PC1画面の工数0.5人日、SP1画面の工数0.25人日と仮定)
- 開発:248人日(1画面2.0人日と仮定)
- 費用の概算見積もり:税別17,205,000円
- デザイン:2,325,000円(デザイナー単価50,000円/日と仮定)
- 開発:14,880,000円(エンジニア単価60,000円/日と仮定)
- 工数把握
- 画面同士の繋がりを把握する:画面遷移図で確認
画面数がわかることでざっと工数と費用の見積もりが行なえるようになります。
また今回、画面遷移図はFigmaで2021年4月22日に新しく追加されが機能FigJam(オンラインホワイトボード)を使ってみました。