こんにちは、インキュベーターの青林です。
今日はプロダクト作りのステップ4
『ワイヤーフレームに動作を追加する』
についてお話します。
ステップ3でワイヤーフレーム作成が完了したら、画面の繋がりを作成していきます。
ワイヤーフレームに動作を追加する目的
- 動作の認識をチームで合わせる
- ユーザーからの意見をもらうために活用する
Figmaを使ってワイヤーフレームを作ったら、動作を追加していきます。

※デザイナーに知見と経験を提供するコミュニティサービスCocoda(ココダ)を例にとって進めていきます。
Figmaで動作を追加する流れです。
- Prototypeタブに変更する
- 遷移を追加する
- 遷移の動作を決める
- Prototypeモードの画面サイズ、開始ページを決める
- 完成
もくじ
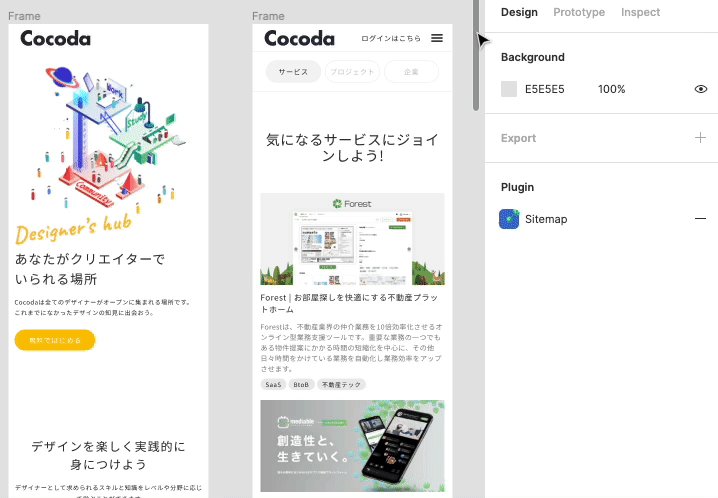
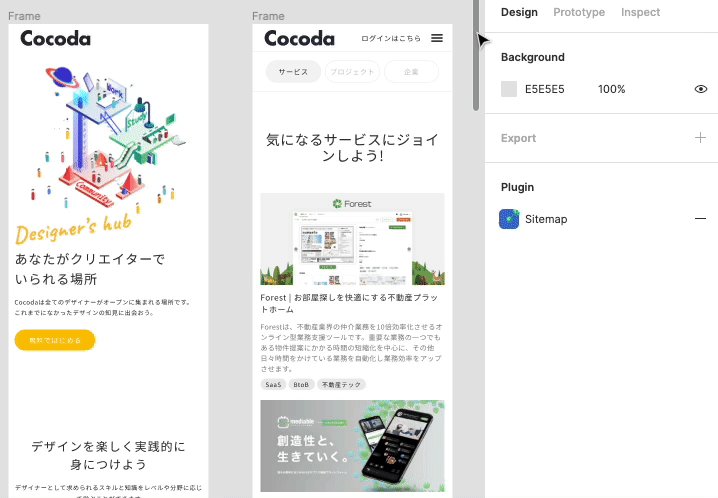
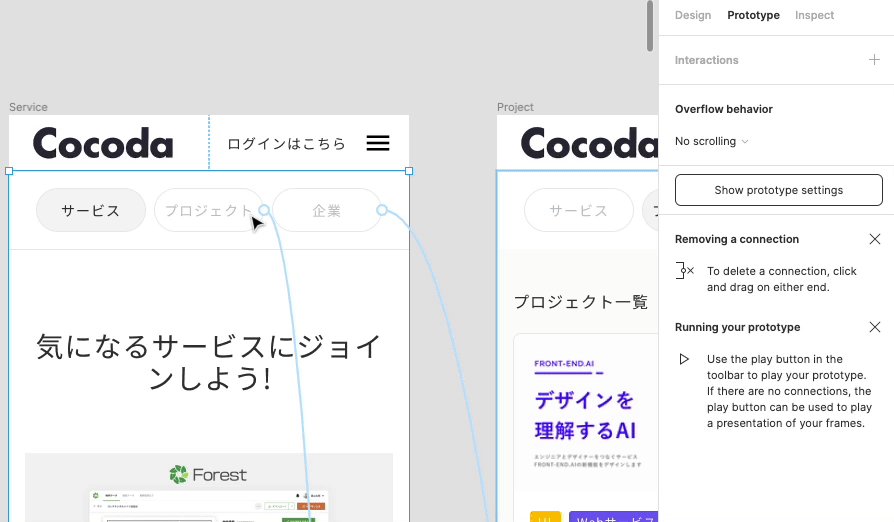
1.Prototypeモードに変更する

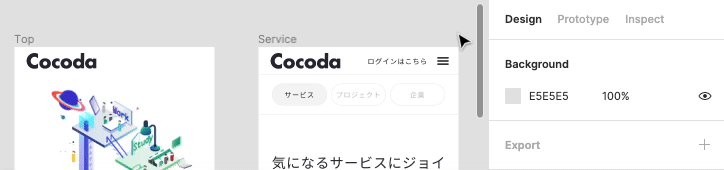
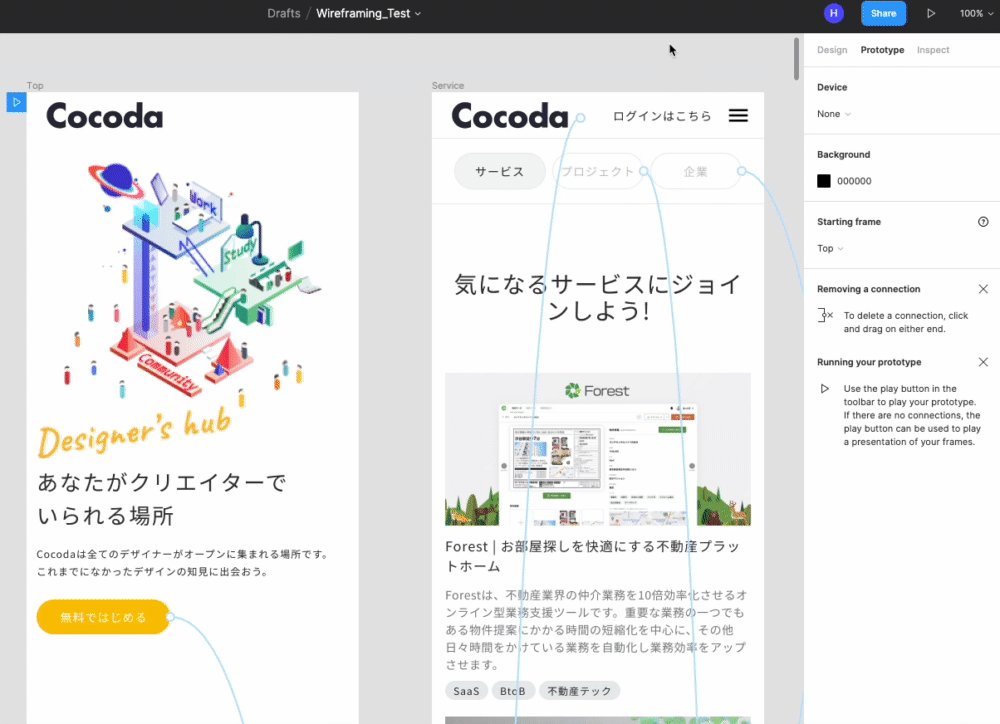
画面右でDesignタブになっている状態を、Prototypeタブに変更します。
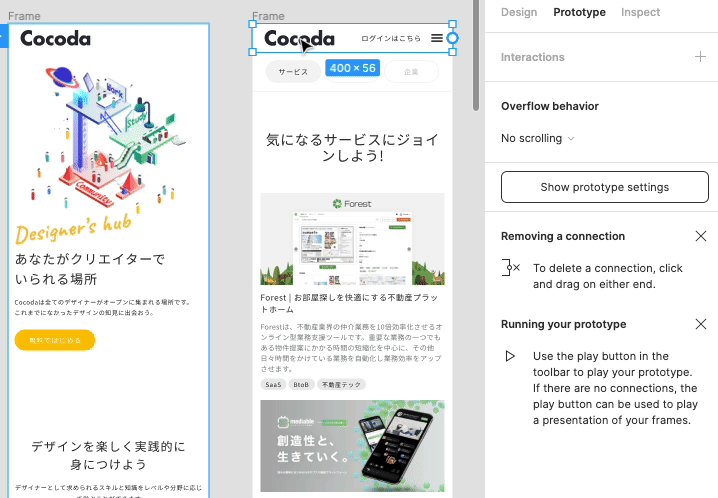
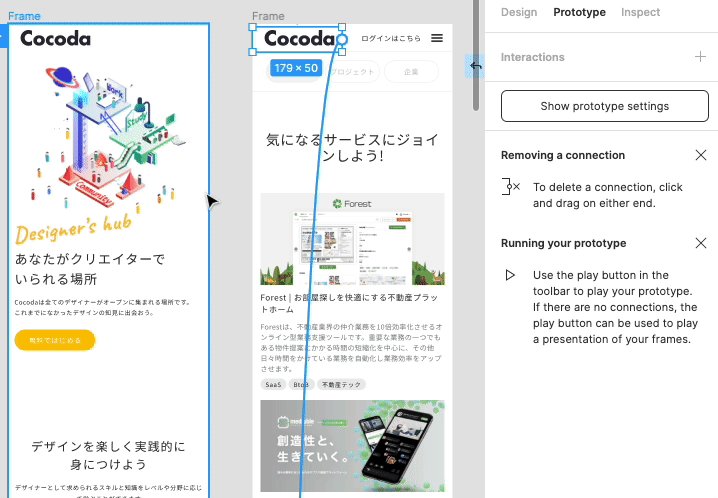
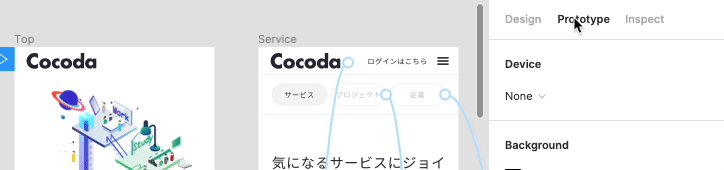
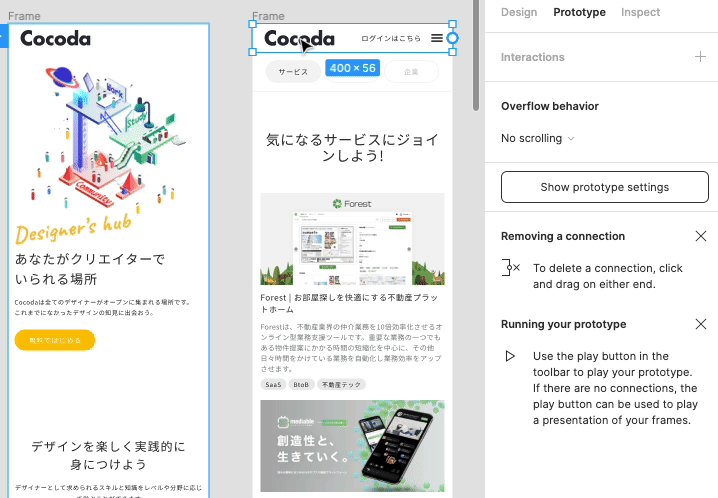
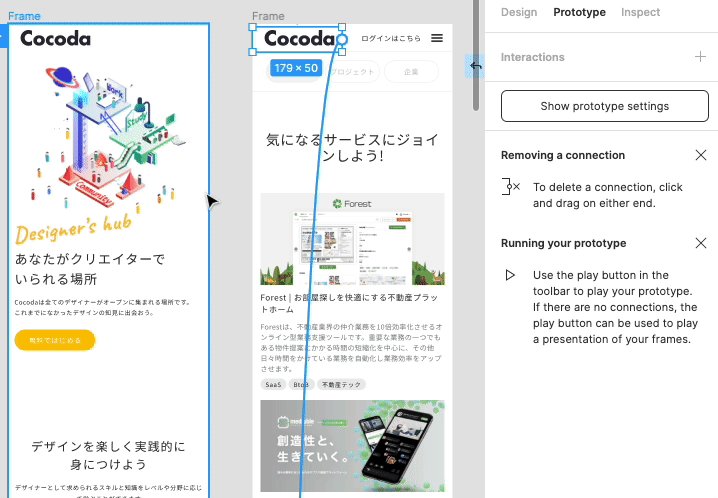
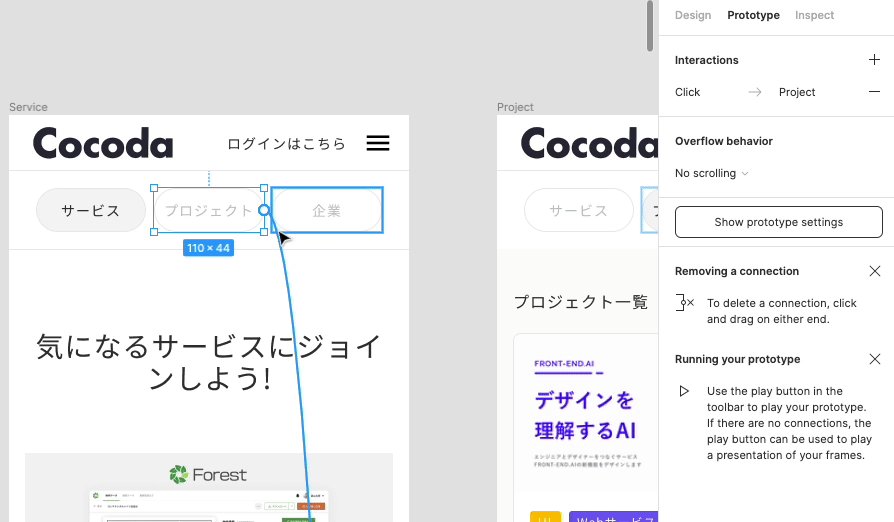
2.遷移を追加する

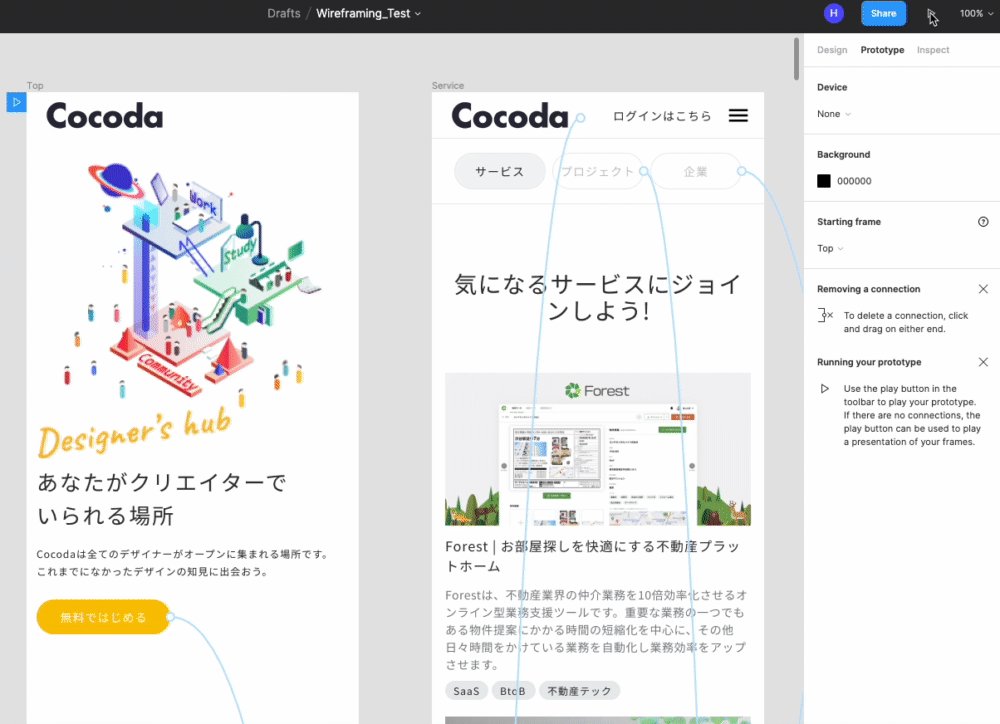
フレームをダブルクリックすると+ボタンが表示されドラッグしていると遷移先へ繋げることができます。
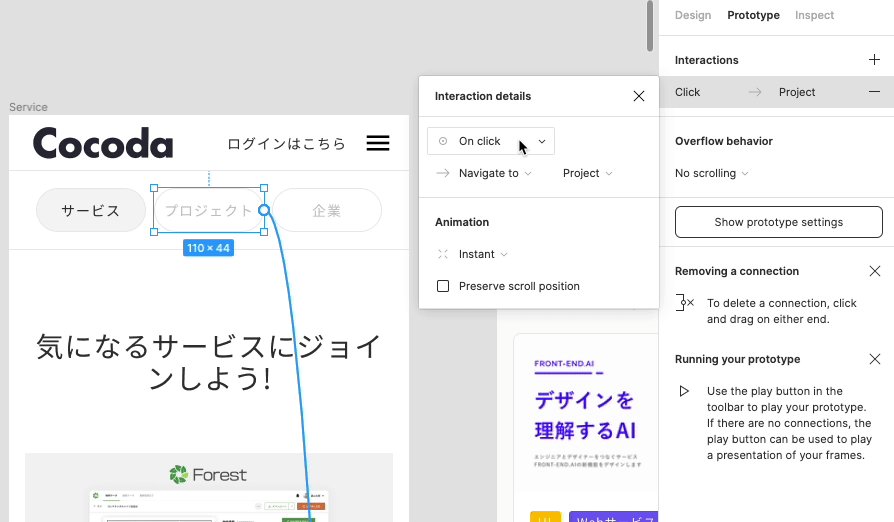
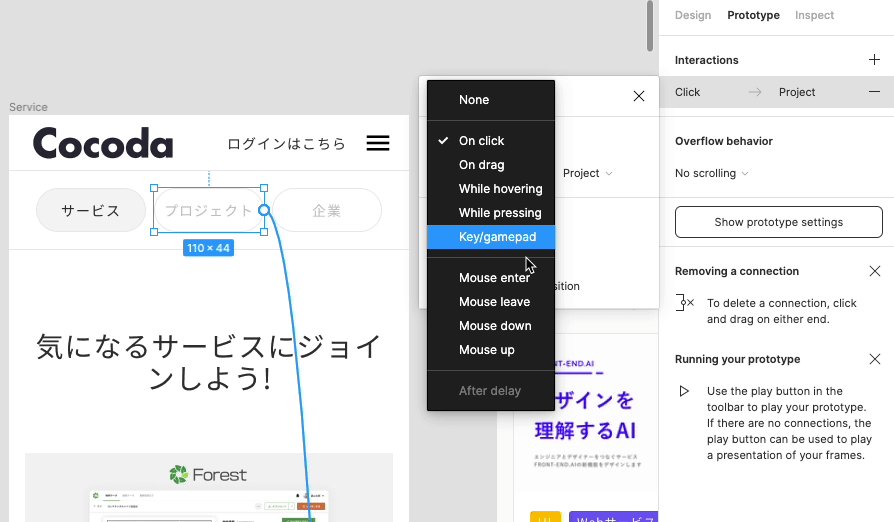
3.遷移の動作を決める

動作には2つあります。開始方法と動作は別記事にも詳しい内容があるので外部記事を参考にしてみてください。
- トリガー:アニメーション遷移を開始する方法を決める
- アニメーション:フレーム間の遷移の動作を決める
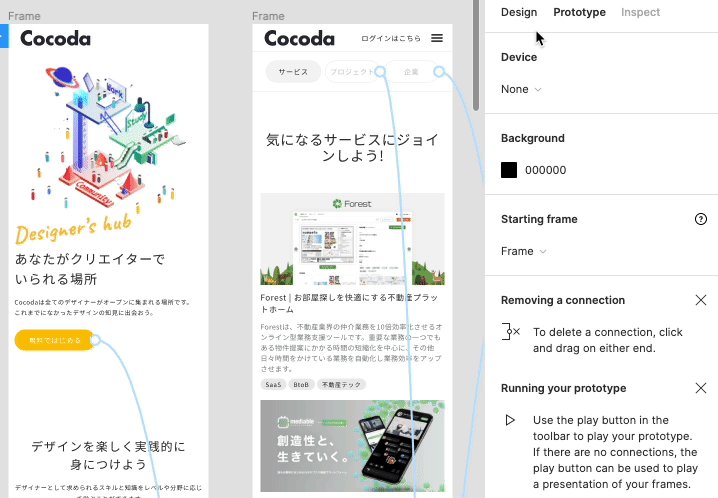
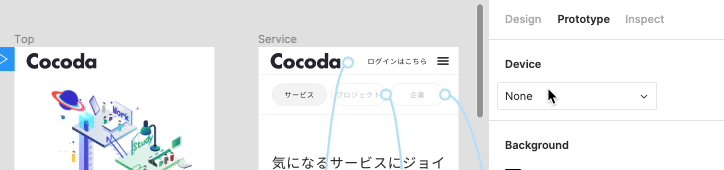
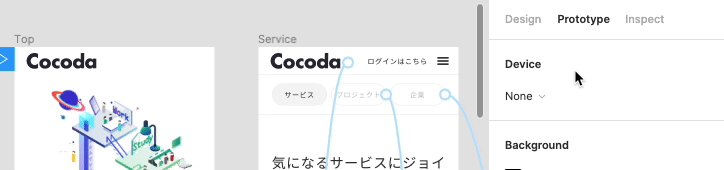
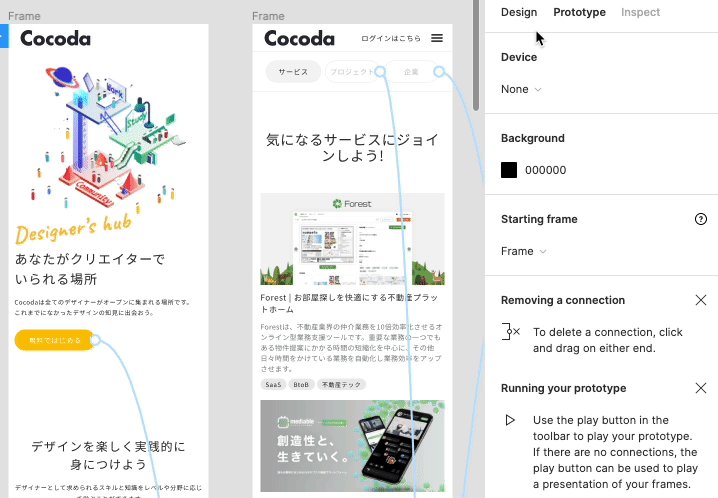
4.Prototypeモードの画面サイズ、開始ページを決める

Prototypeタブ内で3つを決めます。
- デバイス(端末)
- バックグラウンド(背景色)
- スタートフレーム(開始ページ)
上記決定後に、画面右上の▷ボタンをクリックするとデモを見ることができます。

最後に
Figmaでワイヤーフレームの動作を追加できたら完成です。
次回はワイヤーフレームの動作をつける目的だった、ユーザーからの意見をもらうための活用を紹介していきます。
ワイヤーフレームに動作を追加する目的
- 動作の認識をチームで合わせる
- ユーザーからの意見をもらうために活用する





