こんにちは、新規事業を支援している青林です。
今日はプロダクト作りのステップ3の
『ワイヤーフレームを作る』
についてお話します。
ステップ2で画面遷移図の作成が完了したら、1画面内のイメージを作成していきます。
ワイヤーフレームを作成することで、
- プロジェクトメンバー(デザインー、エンジニア)と認識を合わせる
- 議論のたたき台になる
- ユーザーテストの角度を高くできる
リアルなユーザーの声を集めることができます。

そして、ワイヤーフレームは3つの段階があります。
- 手書き
- フレーム
- 文章+画像
もくじ
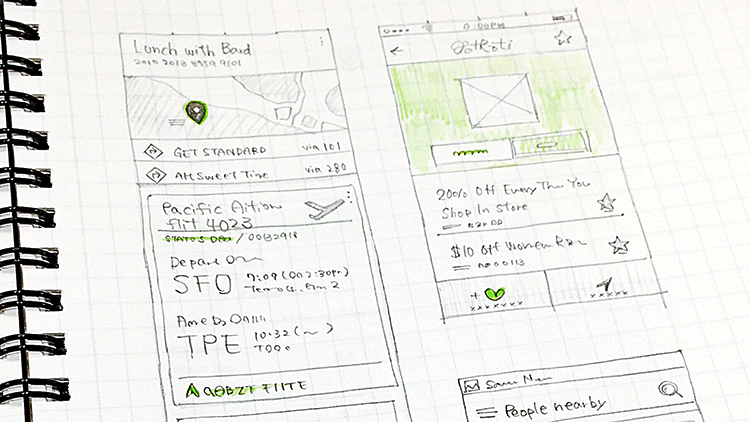
1.手書きのワイヤーフレーム

ワイヤーフレームを作成するソフトウェアが少なかった2010年前半は手書きのワイヤーが多かったです。
最近はソフトウェアで画面の素材テンプレートを活用してワイヤーフレームを作成できるサービスが増えているので、手書きでの利用はチーム内でイメージを早く伝えるたいときなど限定的な感じがます。
2.フレームを活用したワイヤーフレーム

フレームタイプは画面内の要素がイメージできます。
しかし、画面内のテキストや画像がないので、ユーザーに見せてもどのようなサービスかイメージはできません。
なので、チーム内での議論には利用できますが、ユーザーテストへの活用で最適なフィードバックは得られません。
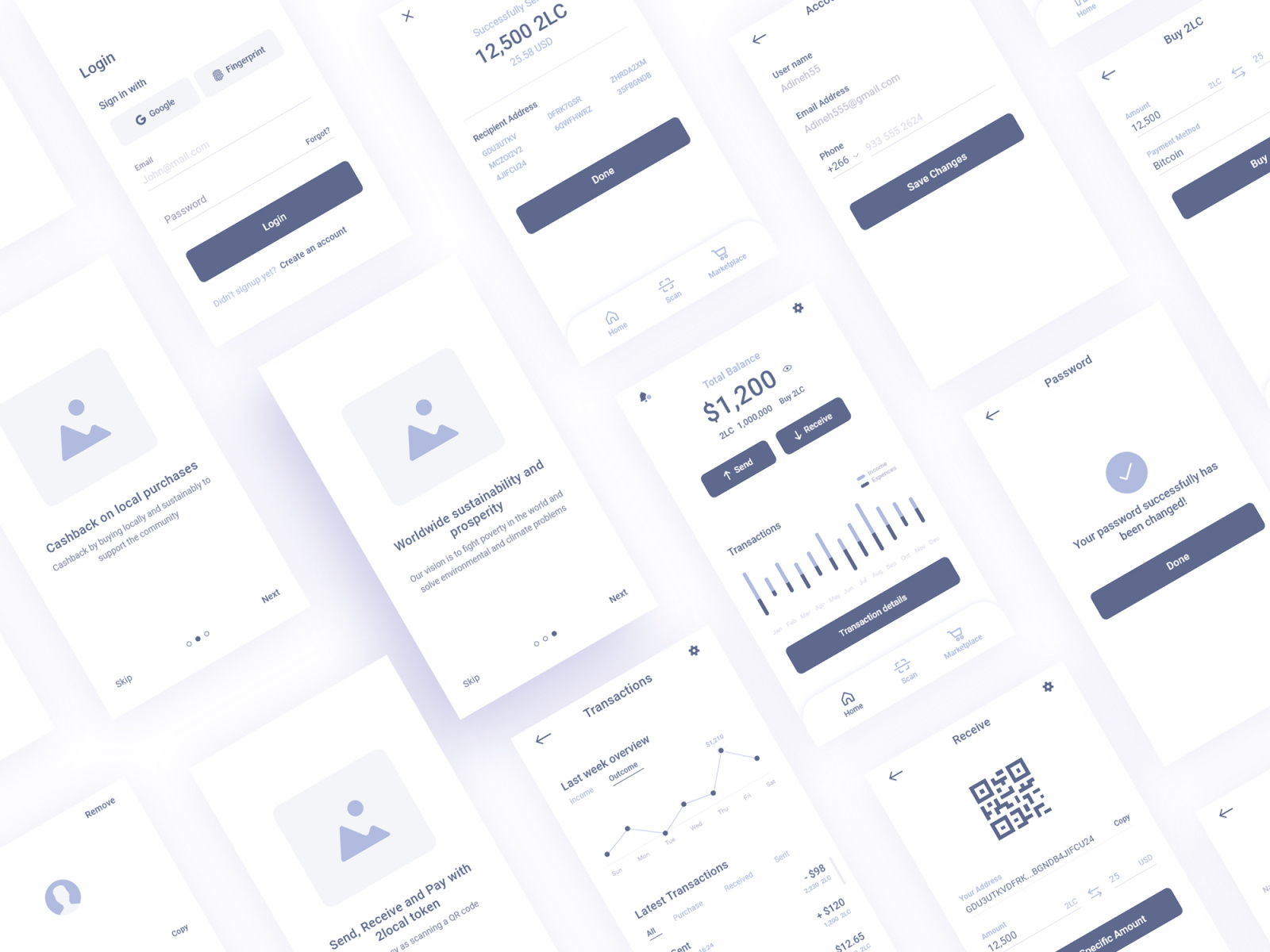
3.文章+画像を活用したワイヤーフレーム

文章と画像を追加するとサービスイメージに近づきます。
デザイナが加わる手前の画面イメージからユーザーインタビューを実施することで、最小の稼働で最大のフィードバックが得られます。
まとめ
文章+画像ありのワイヤーフレームを作成することで、下記の目的を解像度高く達成することができます。
- プロジェクトメンバー(デザインー、エンジニア)と認識を合わせる
- 議論のたたき台になる
- ユーザーテストの角度を高くできる
2,3番目のイメージはFigmaを活用しています。
Webのテンプレートやモバイルのテンプレートを活用して、無料で早くワイヤーフレームを作成することができます。
また、Figmaは無料から十分の機能が利用開始できます。
ぜひFigmaを活用してユーザーからのフィードバックをもらって、サービス提供時の成功角度を上げてみてください。




